- Canvaにフォントを追加アップロードする方法
最近、ブログやYoutubeのサムネイル、Instagramの投稿作成など、Canvaを使ってコンテンツ・クリエイティブ作成をする人が増えていますよね。そんなとき、

無料フォントだとしっくりこないなあ‥
という方、多いのではないでしょうか?
わたし自身もなかなかしっくりくる無料フォントに巡りあえず、ついに有料フォントを使ってみることに…!
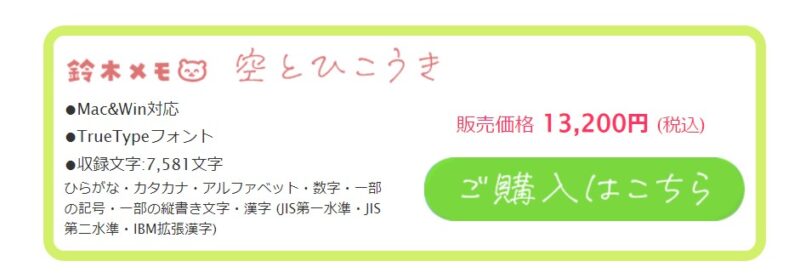
ちなみに購入したのは鈴木メモさんの「空とひこうき」
「花とちょうちょ」のクリエイターさんです。花とちょうちょ使っている方、多いですよね。


気になった方はチェックしてみてくださいネ🌷
話が少しそれてしまったのですが、早速「空とひこうき」をダウンロード~Canva追加までしてみたいと思います。
まずはフォントサイトからフォントをダウンロード
今回は「デザインポケット」というサイトでフォントを購入・ダウンロードします。
既に手元にフォントがある、という方は次の見出しまで飛ばしちゃってください!















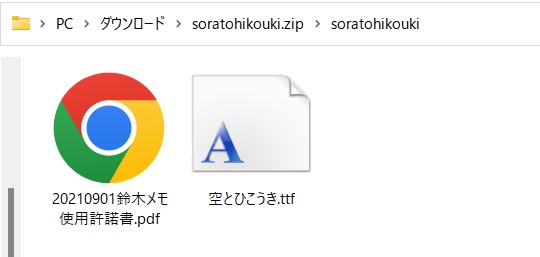
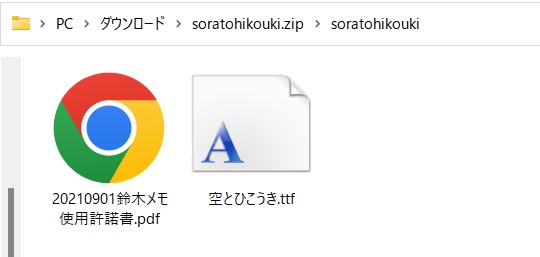
「ttf」形式のファイルをこのあと使用します!
いざ、Canvaへフォントをアップロード
ここまででCanvaへフォントをアップロードする準備が整いました!
、、、といいたいところなのですが。
冒頭にも書いた通り、Canvaにフォントを追加するには「Canva Pro ![]()
![]()
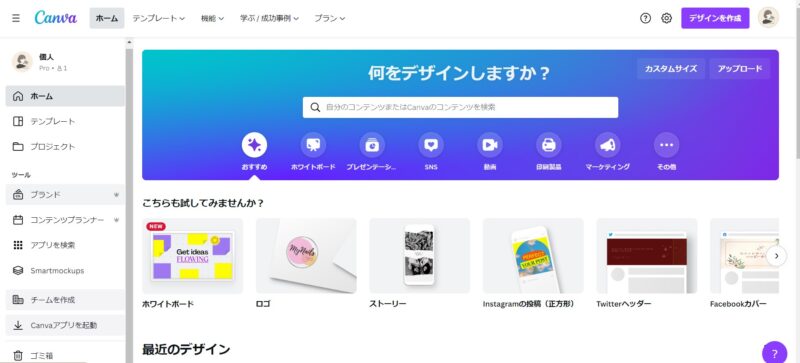
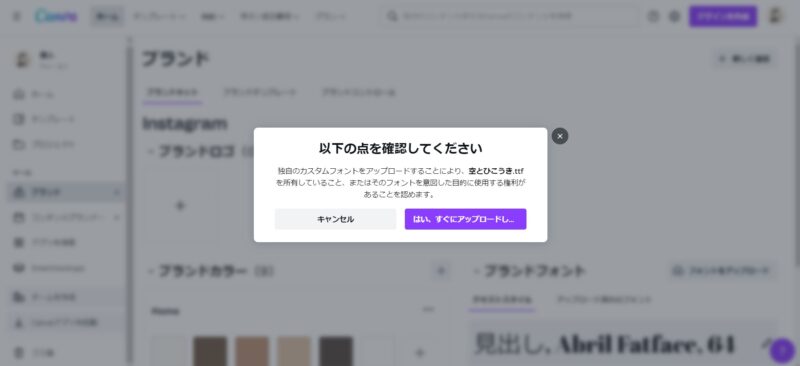
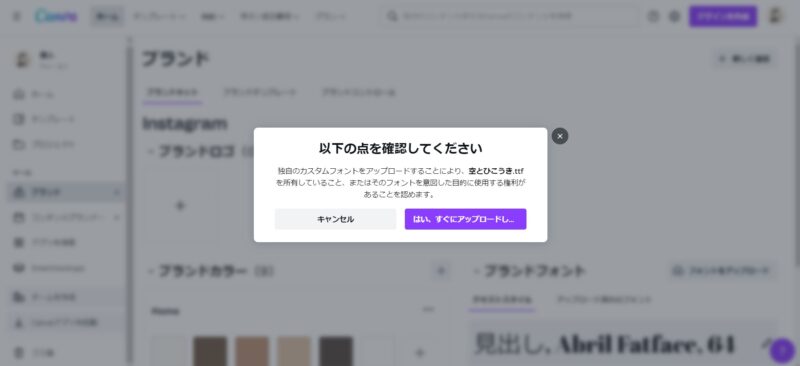
登録したら準備は完了!早速アップロードしていきましょう~





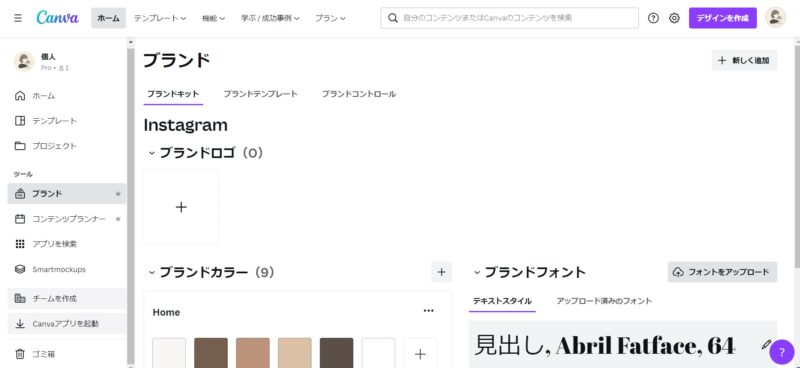
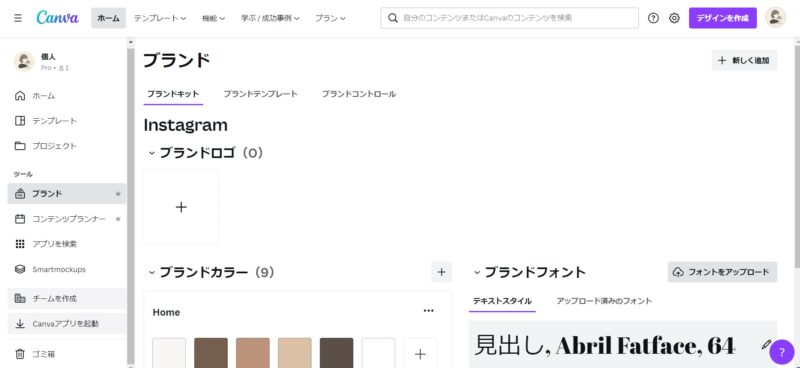
ちなみに「ブランド」の横にある👑マークがCanva Proでないと使えない機能の目印です!





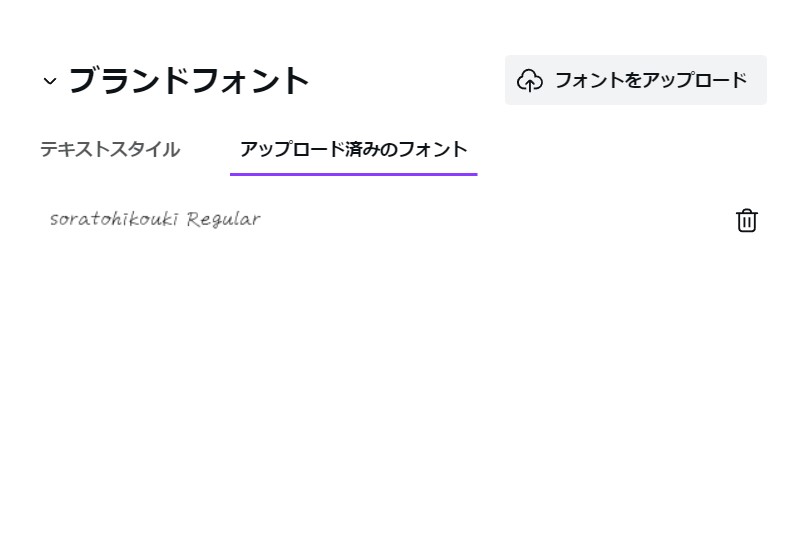
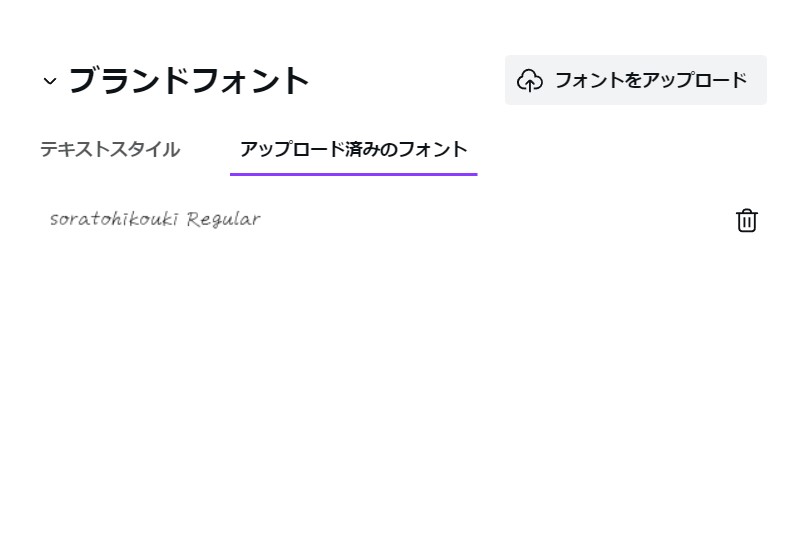
「テキストスタイル」は初期設定では何も登録されていないはず!



私の場合は日頃よく使うフォントを登録しているのでAbrilFatfaceが表示されています!


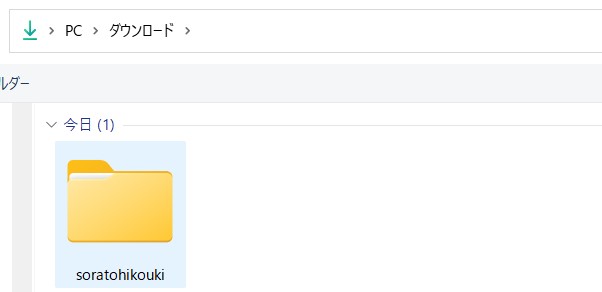
↓解凍したフォルダをさらに開く











これでフォント追加作業は完了です!
追加したフォントを使ってみよう
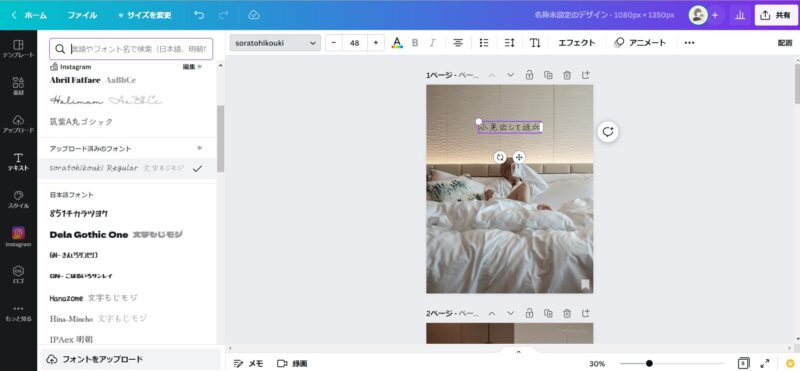
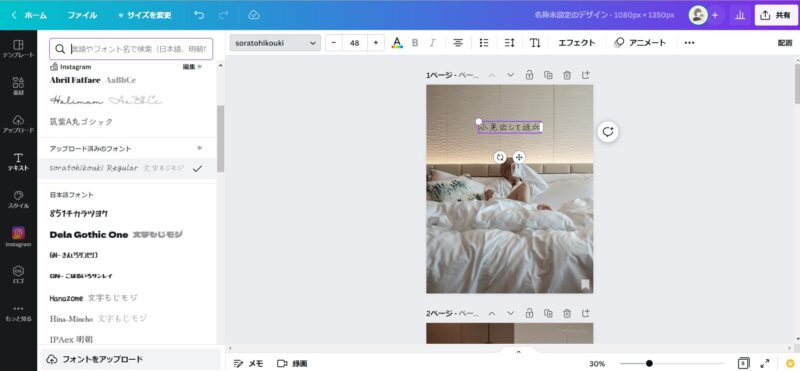
最後に、実際の編集画面でフォント追加が反映されているのかを確認してみましょう。
テキストを追加し、上バーのフォント変更「▽」を押下すると左サイドバーが表示されます。


左サイドバーの画面真ん中より少し上に「アップロード済みのフォント」というセクションがあり、
その下に今回アップロードした「soratohikouki」があることがわかります。
まとめ
以上が「Canvaにフォントをアップロードする方法」でした!
今回は有料フォントを使いましたが、もちろん無料フォントで外部からダウンロードしたものであっても全く同じ手順です。
繰り返しにはなりますが、「Canva Pro![]()
![]()



Canvaに課金したくなかったのに有料フォントを買ってしまった…
なんてことがないようにご注意ください!
最後までご覧いただき、ありがとうございました♪





コメント